This is a simple way to control the opacity and color of objects and elements on a web form.
<script type="text/javascript">
function HideBox() {
document.body.style.filter = "alpha(opacity=35)";
document.body.style.backgroundColor = "#002e4d";
}
function ShowBox() {
document.body.style.filter = "alpha(opacity=100)";
document.body.style.backgroundColor = "#99ccff";
}
</script>
Notes
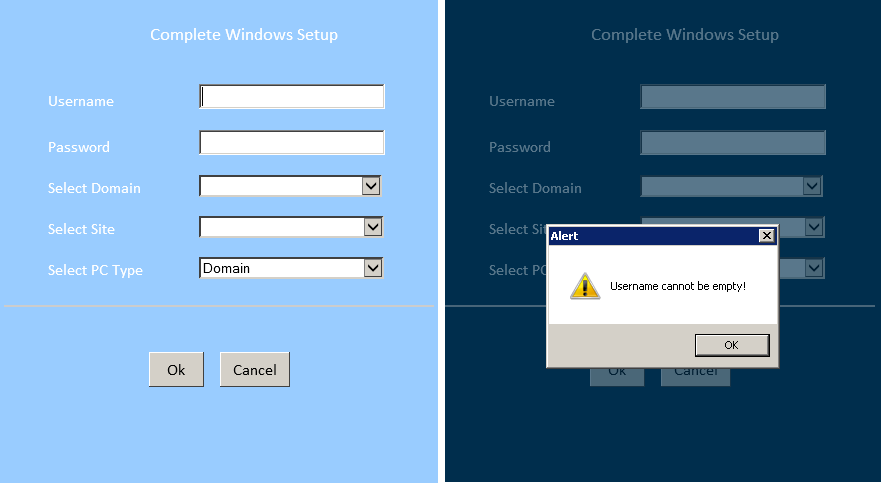
I used this in an HTA to dim the form when a dialog box appears.
Screenshot

A C# method, taken from a forum
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsApplication1 {
public partial class FMask : Form {
public FMask(Form parent) {
InitializeComponent();
this.FormBorderStyle = FormBorderStyle.None;
this.BackColor = Color.Black;
this.Opacity = 0.50;
this.ShowInTaskbar = false;
this.StartPosition = FormStartPosition.Manual;
this.Size = parent.ClientSize;
this.Location = parent.PointToScreen(Point.Empty);
parent.Move += AdjustPosition;
parent.SizeChanged += AdjustPosition;
}
private void AdjustPosition(object sender, EventArgs e) {
Form parent = sender as Form;
this.Location = parent.PointToScreen(Point.Empty);
this.ClientSize = parent.ClientSize;
}
}
}
Then in your original Form1, remove the TransPanel code and add a Load event:
private FMask overlay;
private void Form1_Load(object sender, EventArgs e) {
overlay = new FMask(this);
overlay.Show(this);
}
To remove the overlay, just call overlay.Close() and set overlay = null.
From MSDN
private void Form1_Load_1(object sender, EventArgs e)
{
panel1.BackColor = Color.FromArgb(128, 0, 0, 0);
}