It is possible that a Mac may be missing the Recovery Partition. In this scenario, follow the steps below to access Recovery Mode. You will need a USB drive (at least 8 GB) and a copy of El Capitan (or latest OS X).
A missing Recovery Partition (the drive with the red X would not be there)

Step 1
Download the OS X El Capitan (or the current MacOS) from the Mac App Store.
Step 2
Next, format the USB flash drive to get it into a state where it can accept the payload for the installation of El Capitan. Plug the USB flash drive into an available USB port and launch the Disk Utility application. Make sure that the USB flash drive is selected within the left sidebar, and then select the Erase tab from the main window interface.
Step 3
In the main window, ensure that the Format dropdown box is set to Mac OS Extended (journaled), and the Name is set to Untitled. Click on the Erase button on the interface.

Step 4
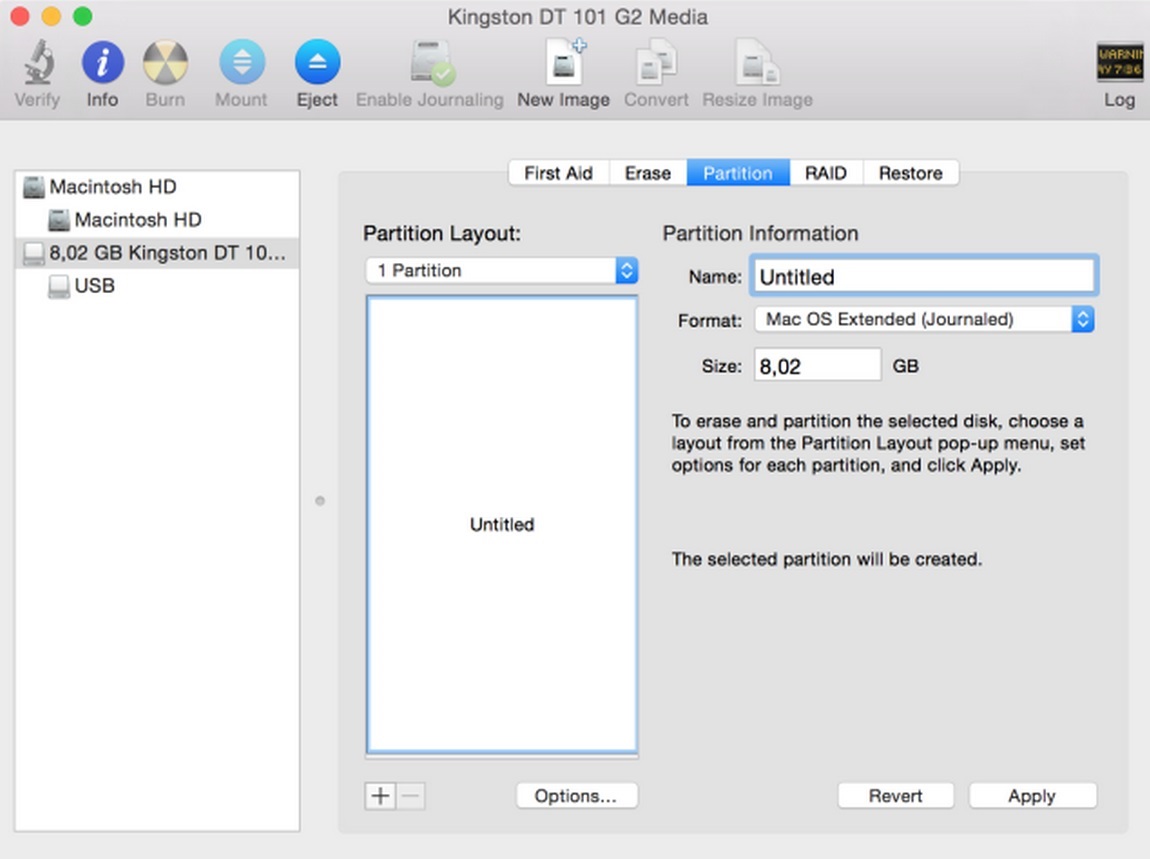
Now, in the same window select the Partition tab. From within the Partition Layout dropdown, make sure that 1 Partition is selected. Click the Options button at the bottom of the window and ensure that GUID Partition Table is selected as the chosen partition scheme. Check the name of the partition and clarify that it’s set to Untitled and not Untitled 1 or anything. Click on Apply.

Step 5
Launch the Terminal application. Type the following command and hit Enter:
sudo /Applications/Install\ OS\ X\ El\ Capitan.app/Contents/Resources/createinstallmedia –volume /Volumes/Untitled –applicationpath /Applications/Install\ OS\ X\ El\ Capitan.app –nointeraction
Type your administrator password and then hit Enter.
Step 6
The Mac will now install the OS X El Capitan installer onto the connected USB flash drive and then turn it into a bootable drive. Wait until you see Done.
Step 7
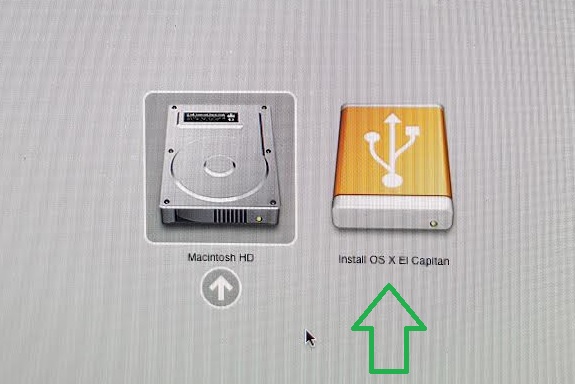
Once it has completed, plug the USB drive into the Mac that is missing the Recovery Partition, hold down the Option key until you see the Macintosh HD and Install OS X El Capitan. Select the El Capitan drive. The Mac will ask for the language, select Use English for the main language, click the arrow, and Recovery Mode will load.